今回からBoltを使ったマッチング方法を解説していくよ
①準備編をみてない人は見てね↓
あと、今回解説する内容をそのまま写経すればオンラインゲーム作れるんだけど、もう少し詳しく知りたい人はこちら

この方は控えめに言って「オンラインゲームの神」です。何度もお世話になりました。
そんじゃ解説スターと。
UIを作成
とりあえず「今マッチングできてるかどうか」をちゃんと表示するために、テキストを表示させる。

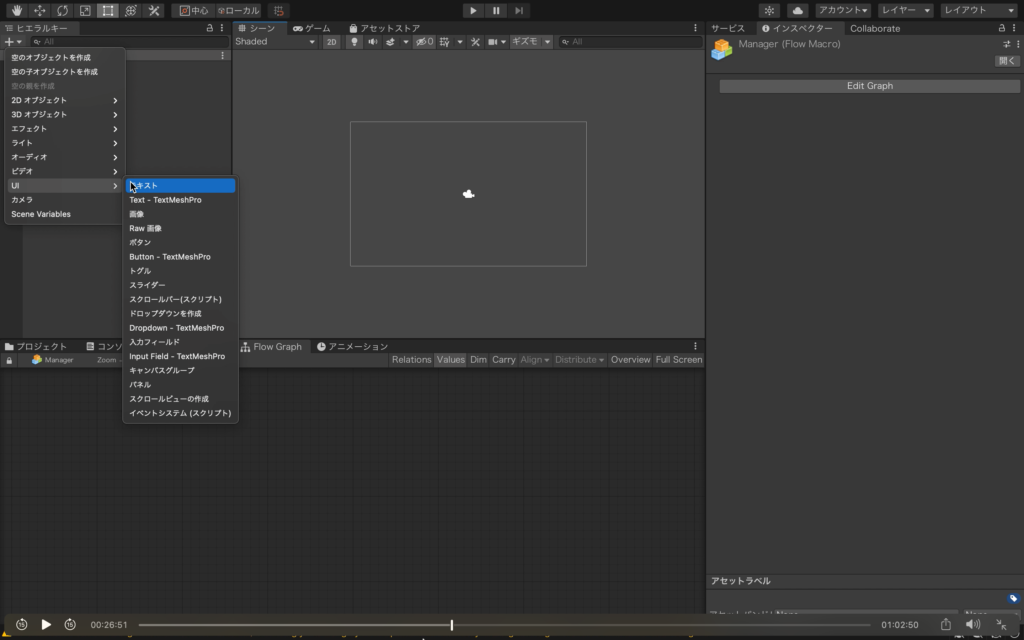
シーンビューで、+押してUI⇨テキストを選択。

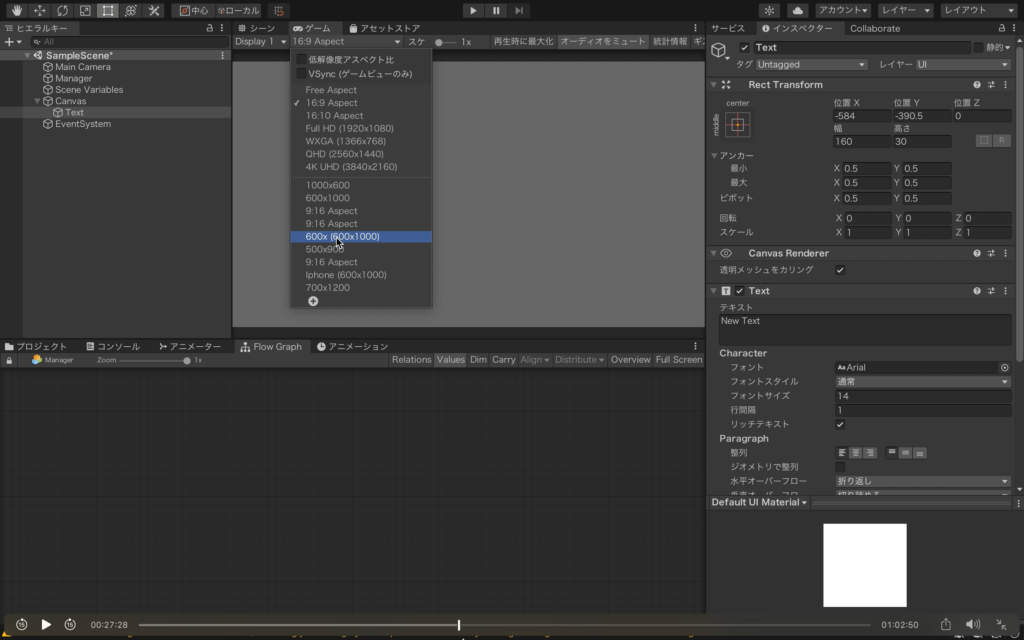
ゲームビューにいき、表示を「600かける1000」のスマホサイズに設定。

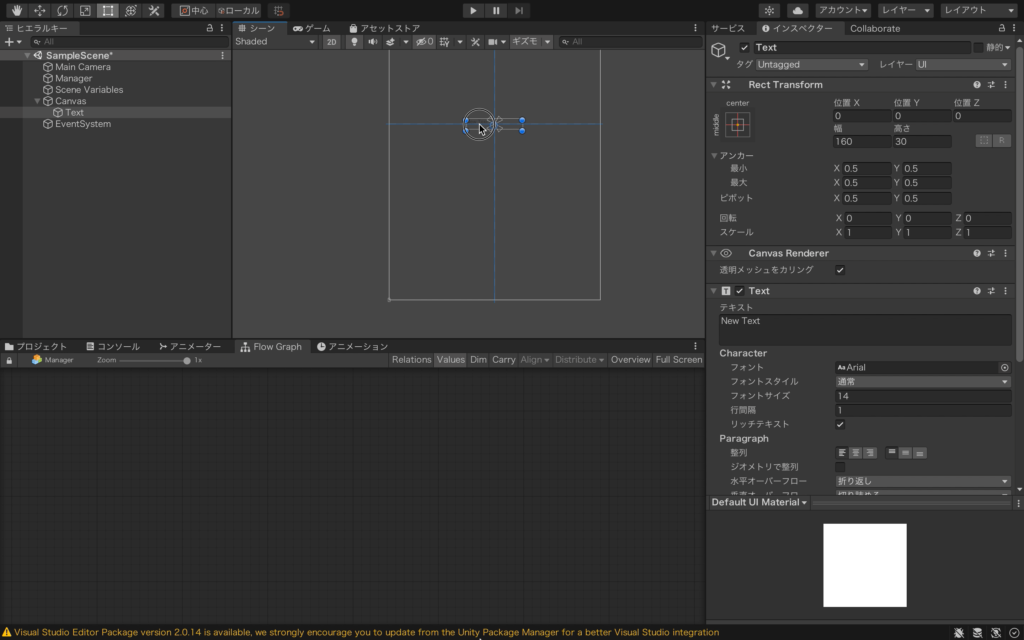
シーンビューに戻って、テキストを画面真ん中に設置。

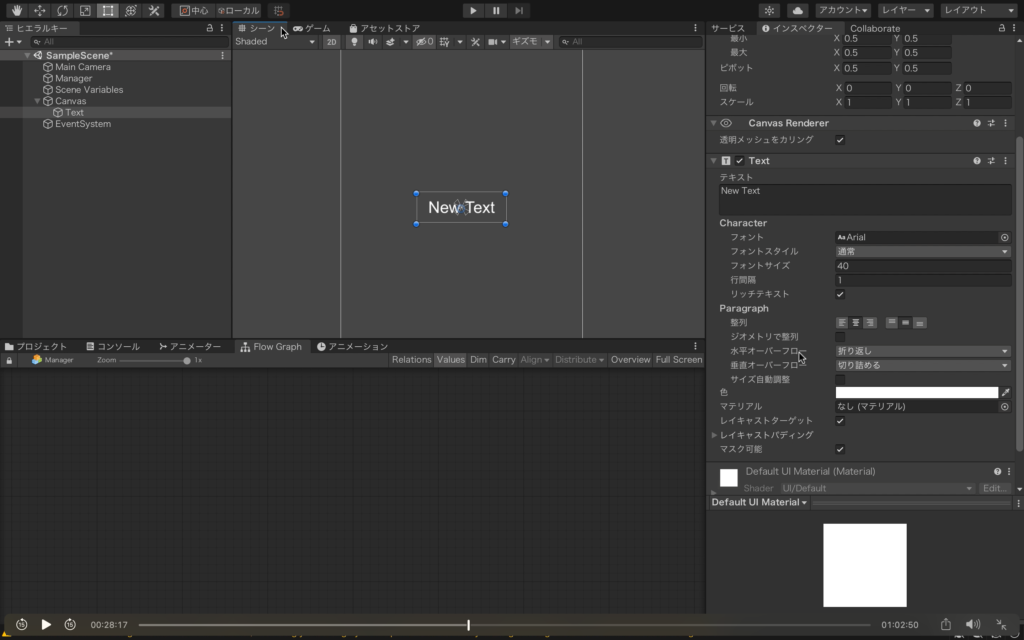
設定はこんな感じ。
フォントサイズを「40」
色は「白」
Paragraphで「中央揃え、中央」
水平オーバーフローで「OverFlow」に設定
とりあえずUIはこれで完成。
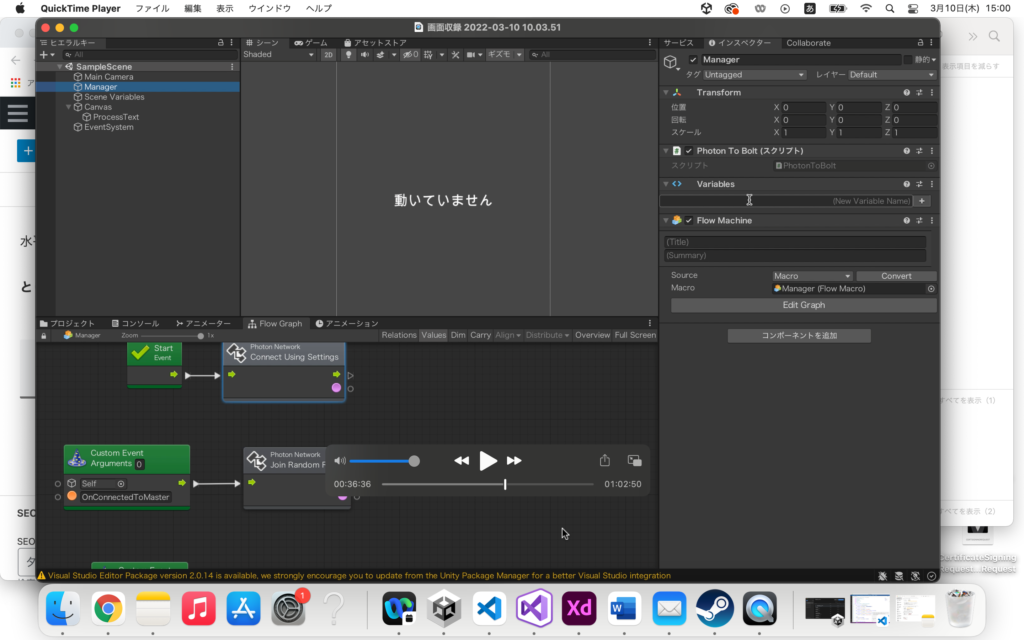
UIをManagerの変数に登録

Managerを選択した状態で、Variablesで

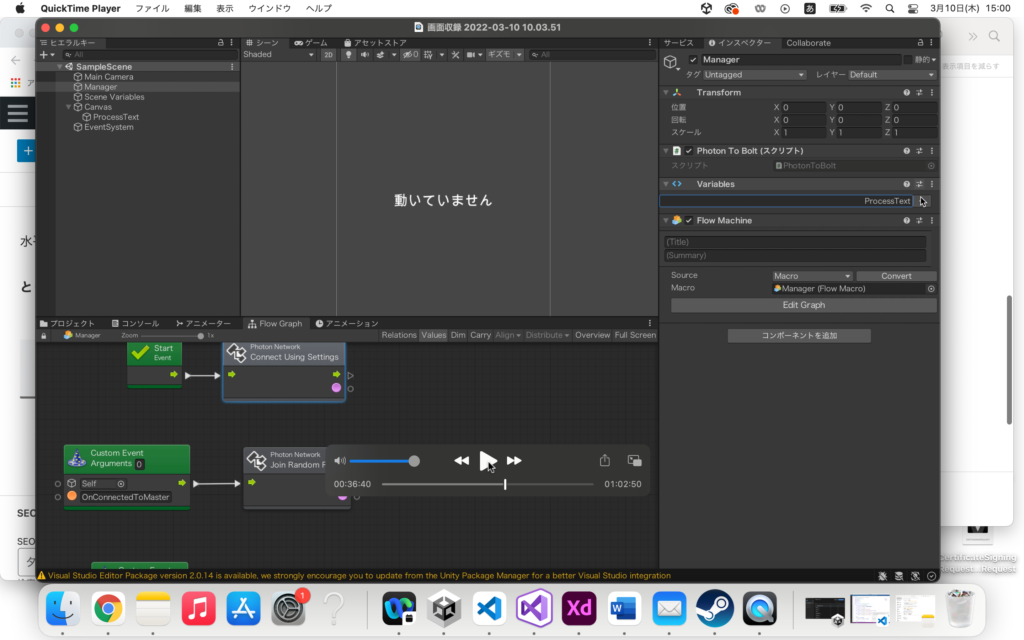
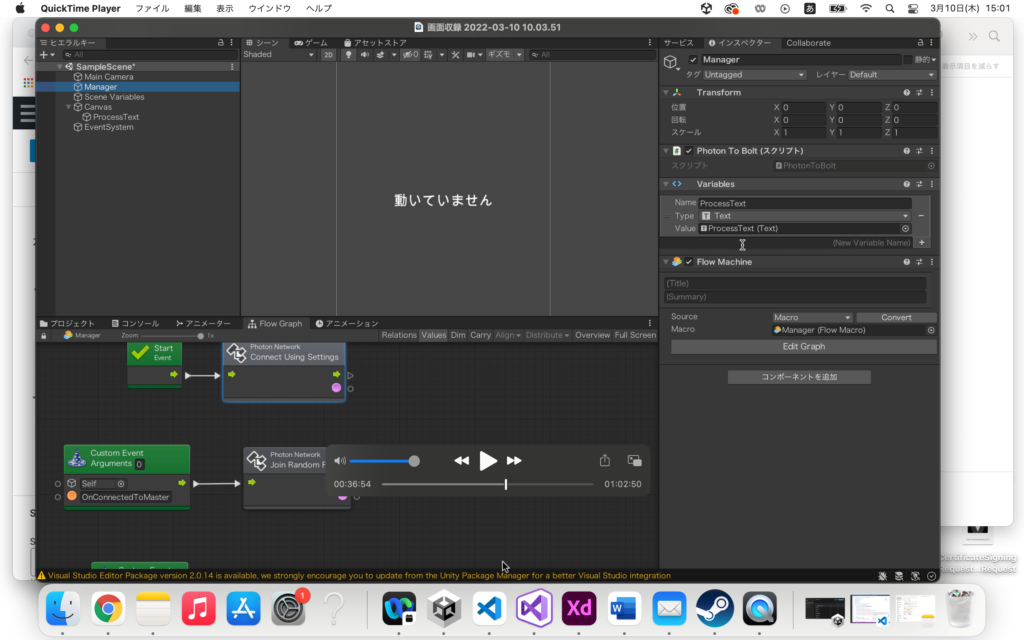
変数名を「ProcessText」と入力(なんでもいいけど)して、+を押して追加。

Typeはテキスト。
ValueにはProcessTextをドラッグアンドドロップしてくる。
UI変数登録、完了や!!!!!
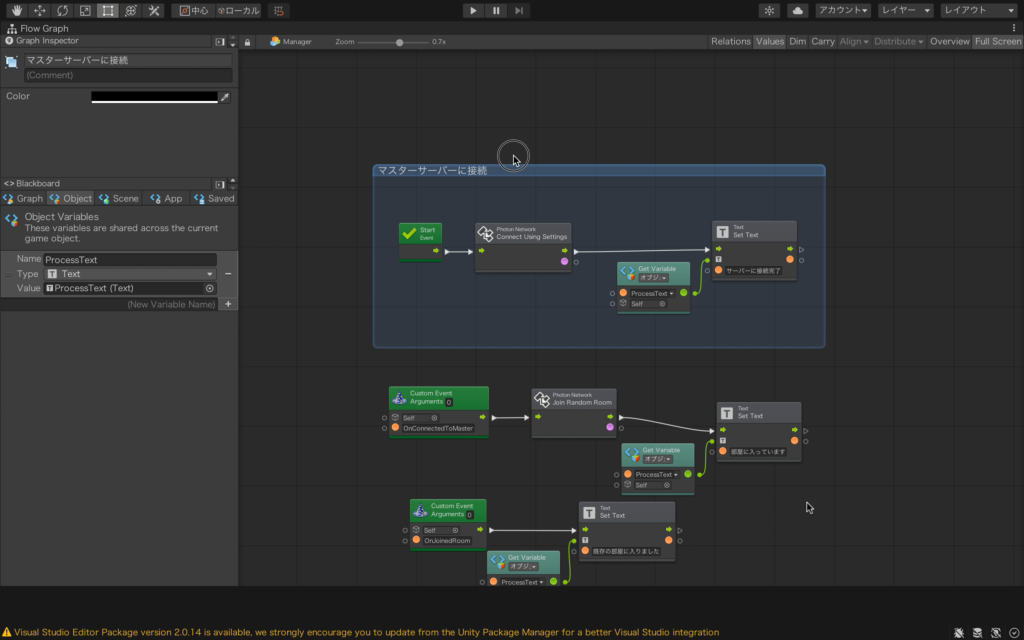
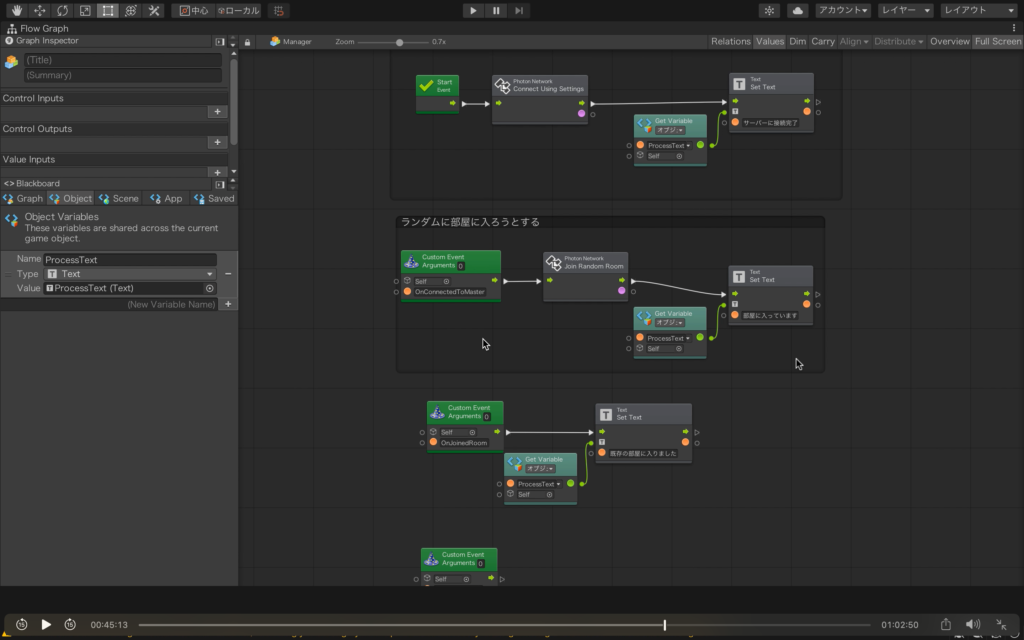
まずはマスターサーバーに接続

一個一個つなげていくとこを見せると日が暮れるので一気に見せるよ。
簡単に言えば、ゲームを開始したら「Connect Using Settings」してマスターサーバーに接続してるよ。そのあとテキストで「マスターサーバーに接続したよ」ってことを表示させてる。
サーバー関連でわからないことはここ見てね。

既存のルームにランダムで入室

次。画面中央にランダムに部屋に入る処理をのせてる。
「CustomEvent」のイベント関数から始まってるよ。
名前は「OnConnectedToMaster」に設定。これは前の記事でアタッチした「PhotonToBolt」のC♯スクリプトから呼ばれてるものです。
流れを簡単に解説すると、「マスターサーバーに接続できたら、ランダムに既存の部屋に入室する」という流れです。その後テキストで「ルームに入れた」という旨を表示しています。
とってもシンプル。「join random Room」ユニットを使って簡単に部屋に入室できる。
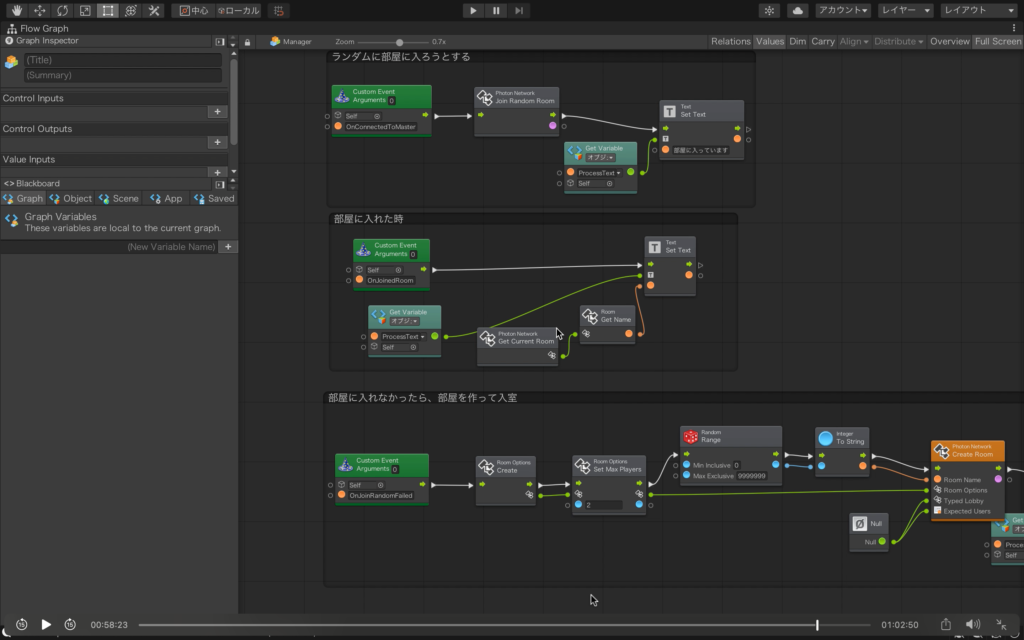
部屋に入室することに成功した時

画面中央に注目。「部屋に入れた時」というグループを見てね
CustomEvent「OnJoinedRoom」は上記の通り、「PhotonToBolt」のC♯スクリプトから呼ばれる。タイミングは「部屋に入ることに成功した時」。
ということで、そのあとにテキストで「現在のルーム名」をテキスト表示させてる。ノードはご覧の通り。
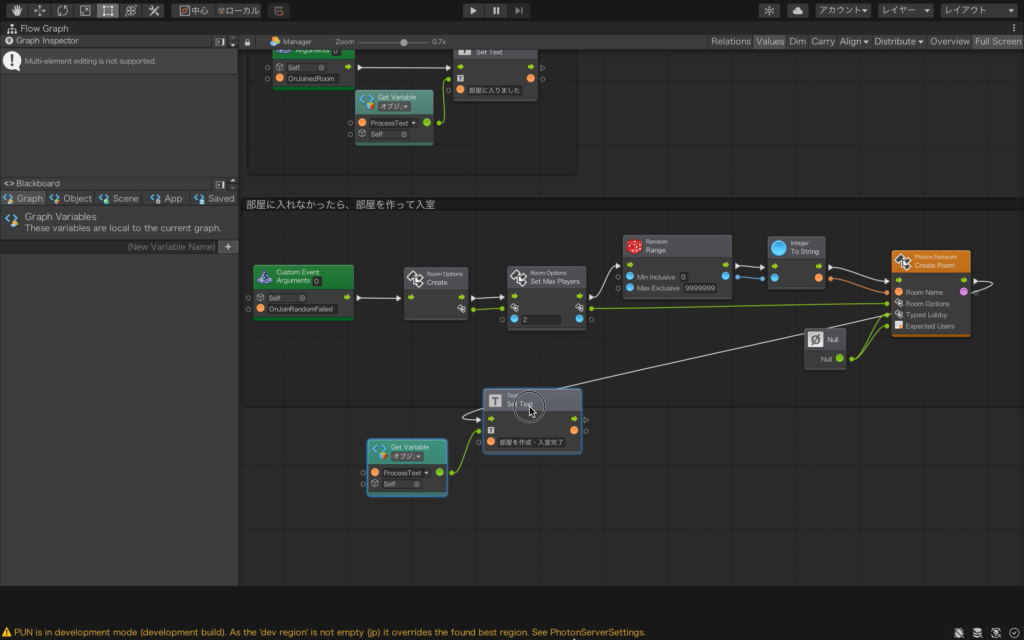
ルーム入室に失敗した時

ルーム入室に失敗した時は、部屋を作って入室してるよ。
部屋に入れなかった時に呼ばれるカスタムイベントは
「OnJoinRandomFailed」です。
全体の流れとしては、ルームオプションを作って、部屋に入れる人数を2人に設定し、乱数を作って、その乱数をString型に変換してルーム名に入れる。⇨CreateRoomユニットでルームを作成して、テキストで「部屋を作成できた」という旨を表示してる。
色々はしょっちゃったけど、これでサーバー接続周りの処理は完了。
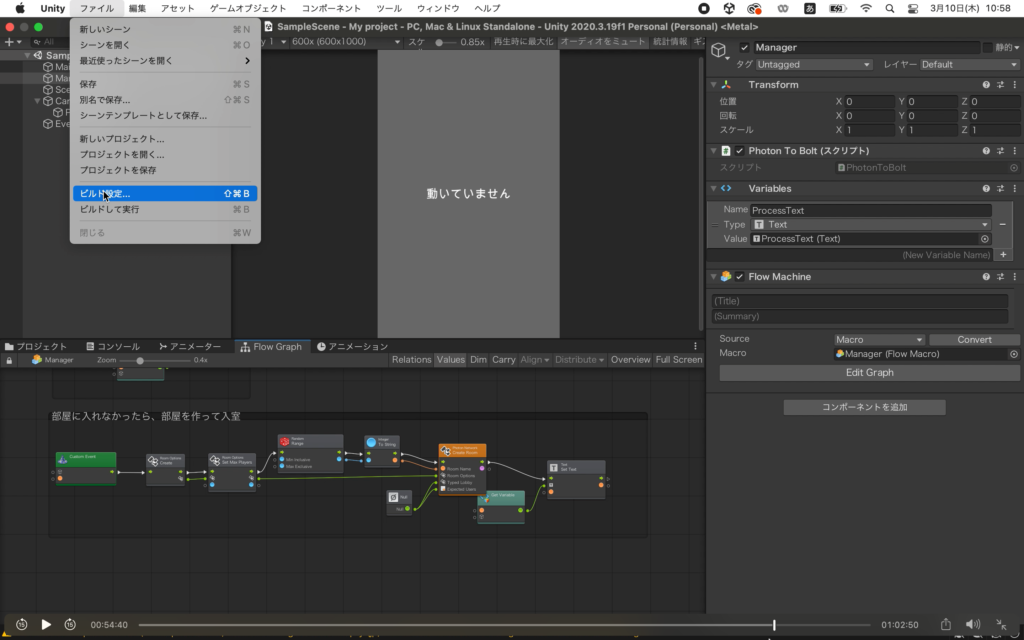
ビルドしてマッチングするかチェック

待ち侘びたビルドタイム。
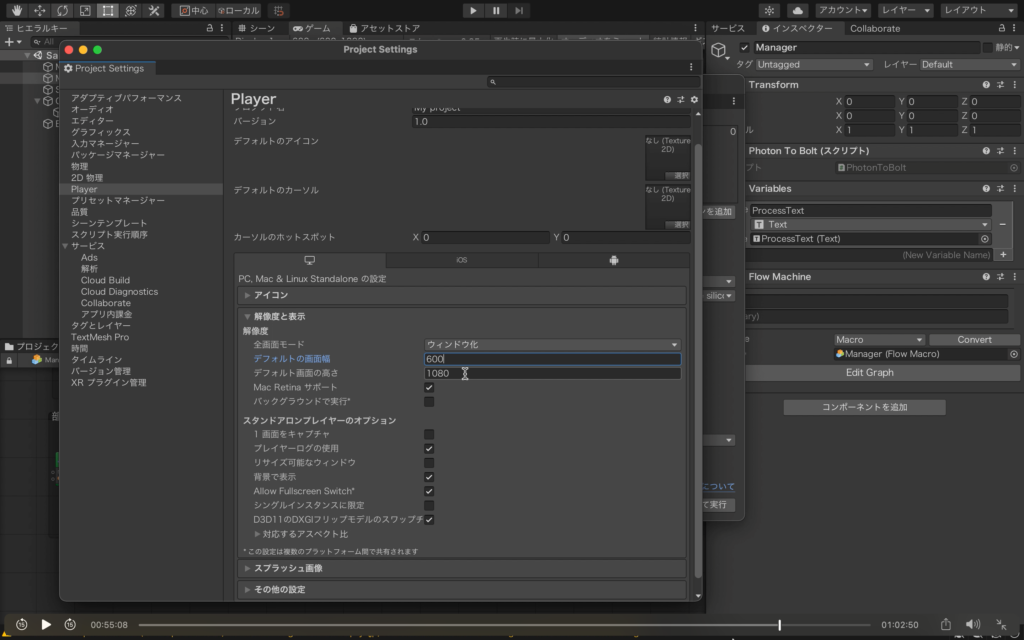
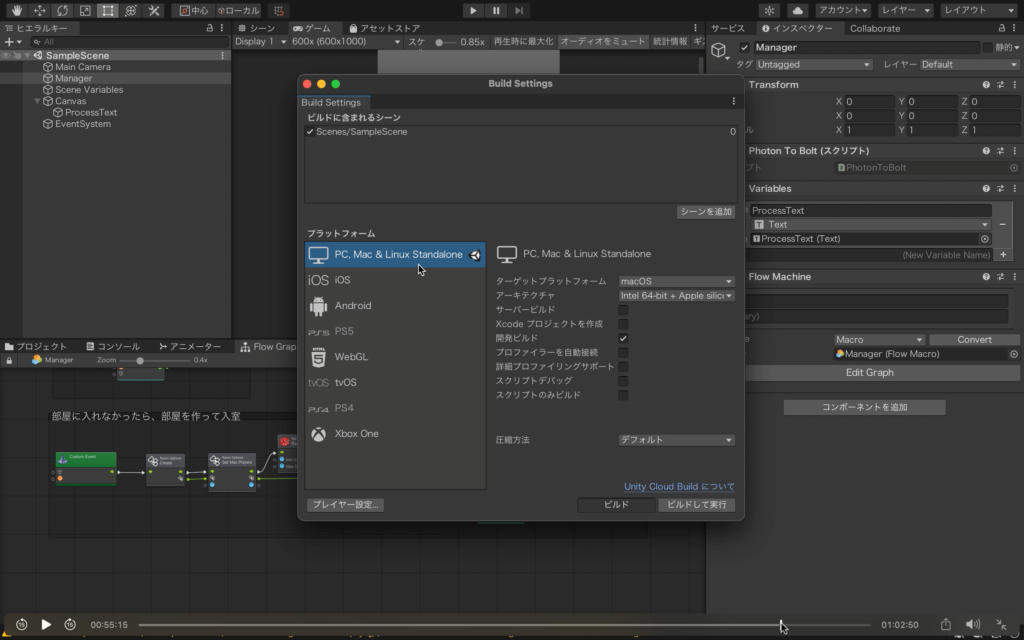
ファイル⇨ビルド設定⇨プレイヤー設定を選択。

「解像度と表示」で全画面モードを「ウィンドウ化」、デフォルトの幅と高さをそれぞれ600,1000に設定。

ここまでできたらビルド。

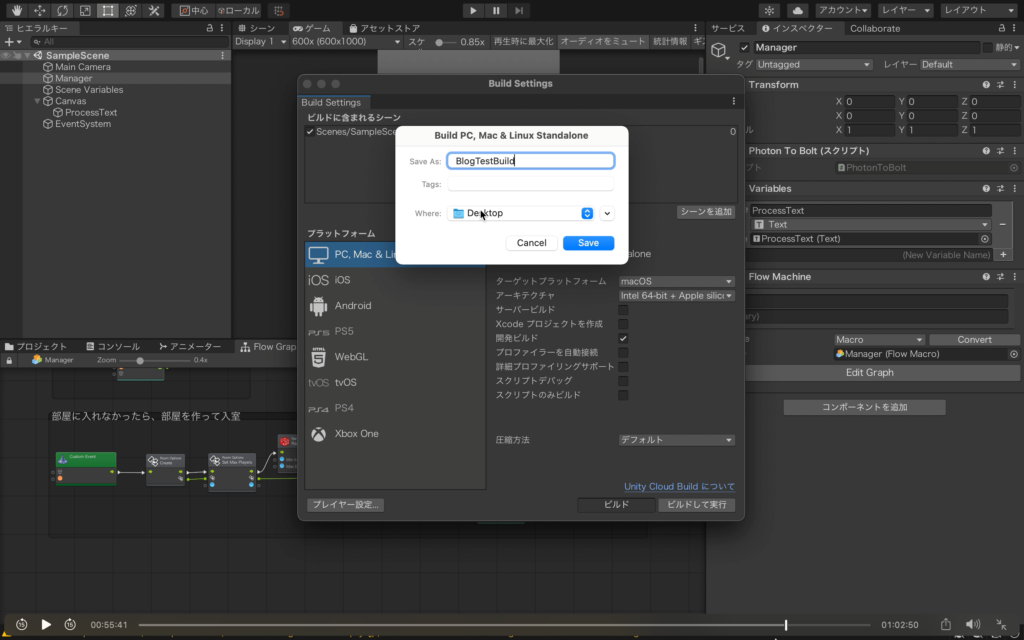
ビルドするアプリ名は適当でOK。書き出し先はデスクトップが使いやすいよ

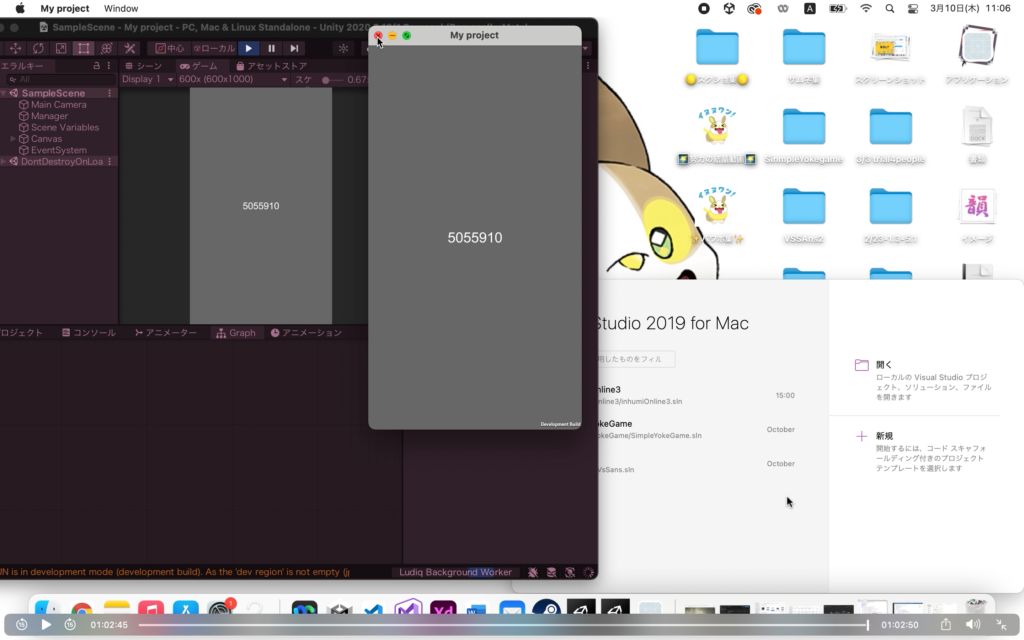
エディターのゲームビューで実行させて、さらにビルドしたアプリで実行すると、こんな感じで同じルーム名が表示されている。
それすなわち、マッチングが成功しているということ!!!!
やったぁ!!!!
おわり
おわり。



コメント